目录
又爱又恨的Hexo
为什么要换Hugo,说到底还是因为Hexo不够好用。非常感谢Hexo团队开发的这套平台,我用了五年了。现在仍然有很多博主的博客都还是基于hexo的。但是有一些问题我觉得实在是阻碍我写博客,影响我的积极性。
离开Hexo的动力
- 不想装node.js,一点都不想看那个
node_modules的文件夹。相比之下Hugo单一可执行文件非常清爽,也没有选择node版本的问题。 - Hexo本身开发偶尔停滞,只有
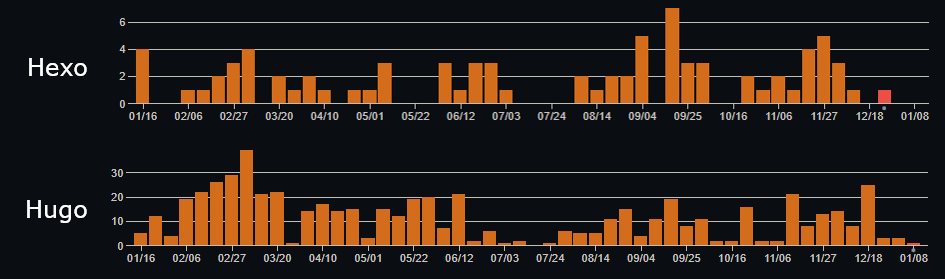
hexo-next这个主题还一直在开发。不过实际上一个框架好不好用跟主题也有很大的关系,因此我也没太在意这个问题。不过相比之下Hugo的开发活跃程度还是远高于Hexo的(见下图)。
- Go的模板语言比较简单,虽然没有JS写的插件那么强大,但是反过来说其实更方便自己写插件。
- Hexo的国际化支持不行,只有一些基本的支持,你能在不同语言下写不同的设置,每篇博文有不同语言,仅此而已。相比之下Hugo的支持则要完善很多,有一套完整的路径解析逻辑。苦于Hexo的支持不行,我现在甚至都是自己写Python脚本来生成两个版本的网站再揉在一起。这是我最近最大的痛点,因为我以后想写一写英文博客,毕竟中文读者也不多,万一英文有人看呢(想多了)。
- 在看到别的博主的文章才知道现在很多框架都支持脚注了,但是Hexo不支持!这个还是很有用的!
离开Hexo的阻力
- 损失了Hexo非常好用的插件系统。虽然自己写插件还需要上传npm,并且我也完全不熟悉JavaScript,但不可否认的是Hexo的插件接口很灵活,基本你想做的都能做到。Hexo在文档网站上还有专门的插件展示页,这个Hugo是不可能有的,毕竟是用Go写的。这个是我以前犹豫但是一直没有离开Hexo的原因。
- Hexo定位就是一个博客框架,而Hugo的野心更大,是一个多用途的静态网站生成器,有些小地方对写博客并不友好。另外Hugo更新太快,有些主题维护者会抱怨经常跟不上。
- Hugo目前好主题的数量还是不如Hexo,好的博客主题就更少了(其他框架更别提了)。我找了半天也没有找到我之前使用的Next主题的完美替代(见下文)。不过这也不全是坏事,如果大家都能集中开发几个Hugo主题也好,目前有几个Hugo主题还是很有潜力的。
- Hexo的文档很不错,划分合理也不冗长。相比之下Hugo的文档简直没法看,明明是个不错的文档框架,自己的文档却弄得那么烂,令人摸不着头脑。
但是无论怎么说我还是转移了,因为可预见的未来自己只会越来越忙,想把更多的时间花在写作上,或者说在有限的博客时间里不用经常折腾框架。Hexo对我来说很不好装,并且使用一定要Node.js,我不想在笔记本上装这玩意。还有一个很关键的原因,如果以后Hexo没人维护了,我很有可能在重装环境之后再也跑不起来网站了(事实上我已经遇到过好几次博客崩了,需要重头开始写配置文件)。而Hugo的话就算它不维护了,甚至Golang不维护了,只要我手里还有一份Hugo的执行文件,我就可以继续更新我的网站。因此这几天有点闲暇仔细了解了一下Hugo之后立刻就决定迁移了。
找框架
博客平台千千万,在我刚开始搭建这个博客的时候,Jekyll还非常火,Hexo还是新兴之秀。没想到过了没两年,五花八门的框架都冒出来了,什么Zola啊Typecho啊之类的。我也大概评估了一下各个框架,主要是参考了这篇文章,最后的结论还是用Hugo吧,毕竟已经相对成熟了,而且别的平台没有让我觉得非此不可的功能。
相比于Hexo,Hugo有个前文没提到的好处是它支持Json/YAML/Toml三种配置语言,这对我来说真是意外之喜。在开始写Rust之后我已经爱上了Toml,Toml相比于YAML就像是Rust相比于C++(对我而言的感受),精练而强大。YAML的罪状我就不在这细数了,有兴趣的读者可以看这篇英文文章。
另外Hugo还有个我觉得很不错的玩意就是用户可以自定义模板,所谓的模板其实可以看作阉割版的插件,因此如果我想自己写一个不复杂的插件的话用Go的模板语言很好实现,例如插入一个评论区,插入一个视频播放器之类的。(然而,像我之前写的给Minecraft的插件就没那么简单了)。用Hexo的话自己维护一个插件费时费力,还需要操作npm,属实体验不佳。
对于同样想上手Hugo的读者,这里有两个博客的系列教程,感觉很不错:Hugo原理介绍和Hugo主题修改。
找主题
决定框架采用Hugo之后,下一步就是选择用什么主题了。之前用的是Hexo的知名主题Next,我挺满意的而且更新频繁。Hugo的博客主题不多,但是挑了一下也还是挺话时间的。找主题我主要是根据Github的星标数量来选的,星标数可以在话题页面或者这个自动获取星标数的仓库找到。理想的主题在我眼里有这些条件:
- 用户多,有在维护 (因为自己不想折腾)
- 中文字体支持,国际化支持
- 整洁清爽,没有多余的视觉元素干扰阅读
- 有内容列表(TOC)和导航栏
- 有移动端支持,移动端最好也有TOC
- 最好有内置深色模式支持
- 子目录支持(因为我的博客是部署在
\blog\目录下的) - 少外部依赖(尤其是不喜欢从别的地方拉去模块的主题,没错说的就是你LoveIt)
另外我希望做到一劳永逸(future-proof),至少该有的功能都有然后好看就行。我可以patch这个主题,但是不想再换框架了。
我把我试几个主题样站的大致感受记录了一下(使用默认主题设置):
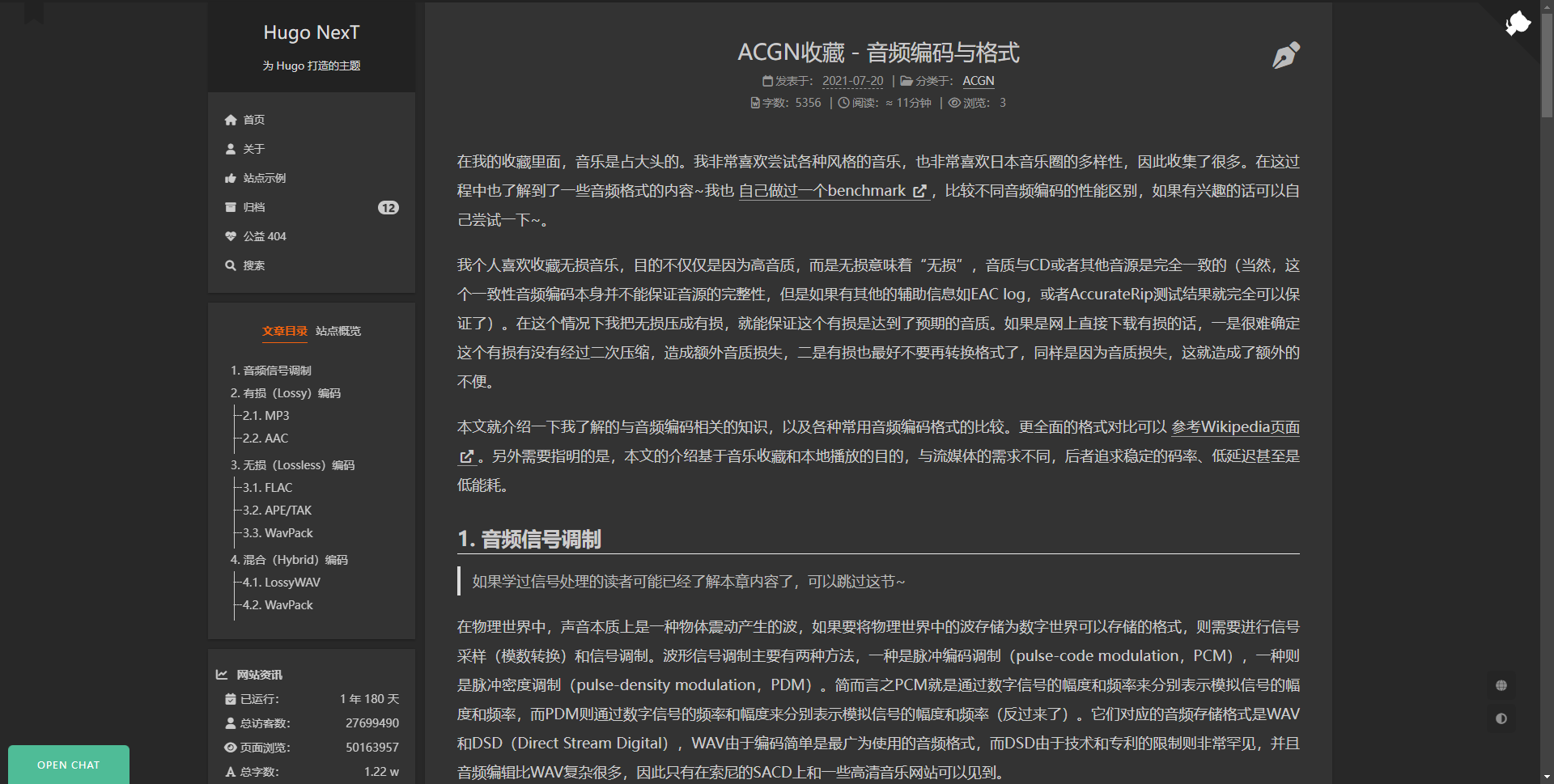
Hugo-Next
我刚开始看到这个主题还很兴奋,觉得好象不用重新找主题了,但事实上试了一下发现还是里原本Hexo的版本有不小的差距。

- 默认风格Gemini的展示效果有点太花里胡哨了。。有很多在我看来很奇怪的动画
- 我之前用的主题Mist还有很多bug,比如侧边栏没法按出来,这个没法忍(其他风格我觉得都不好看)
- 默认风格下的导航栏略丑,远不如原本的next主题
- 功能上来说还是比较丰富的,但是在设置文件中写到有很多功能还是TODO
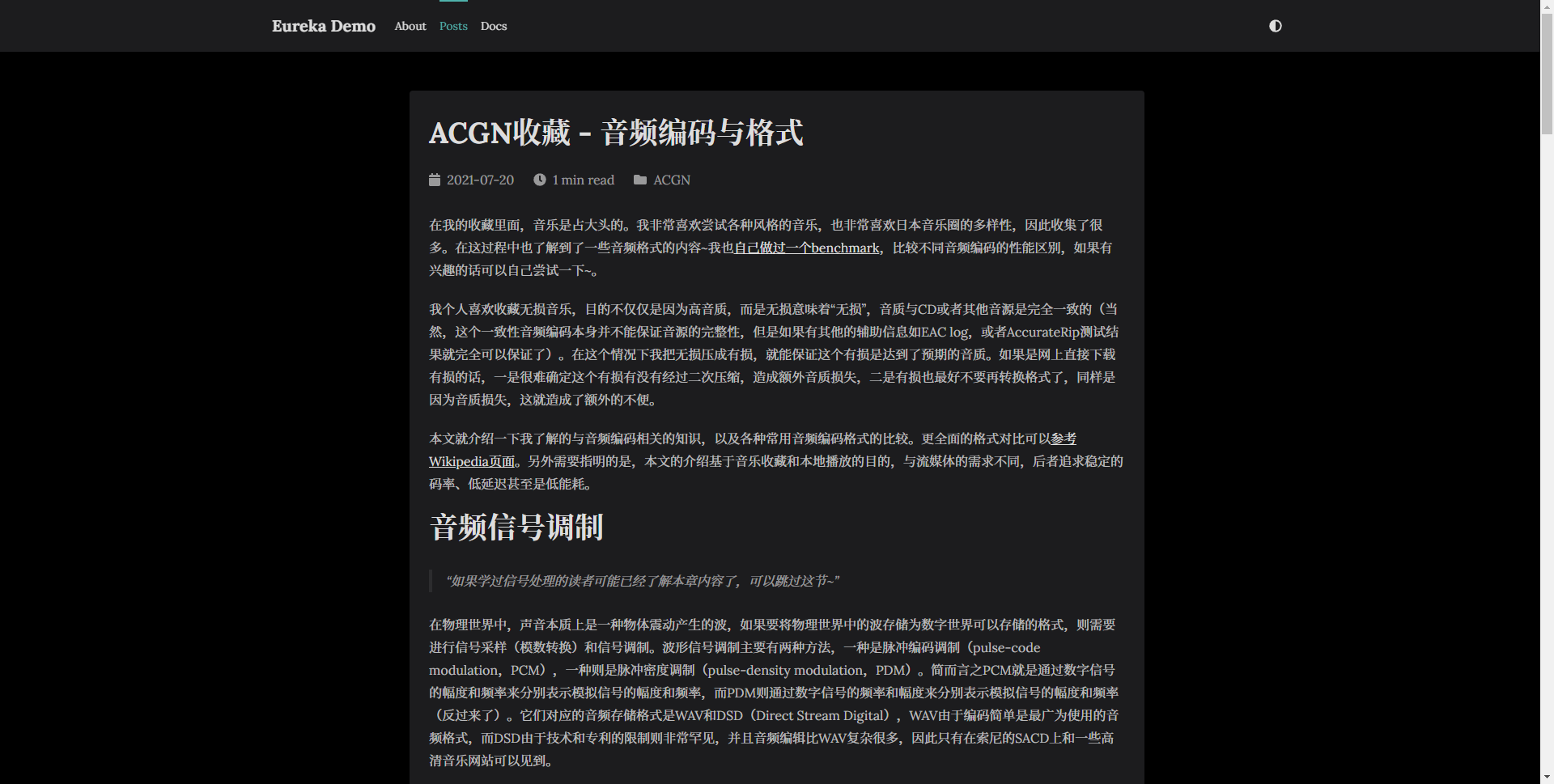
Eureka
这个主题在一个知乎问题里收获了很多赞,但是试用一下也还是一些问题的。不过整体设计还不错

- 整体而言风格比较精简,默认的中文字体很不错,读起来也比较赏心悦目
- 没有导航栏,页面内容一页到底,不易跳转,这是硬伤
- 默认的主页好象是可以用作个人主页的,我因为有个人主页了,所以不需要这个
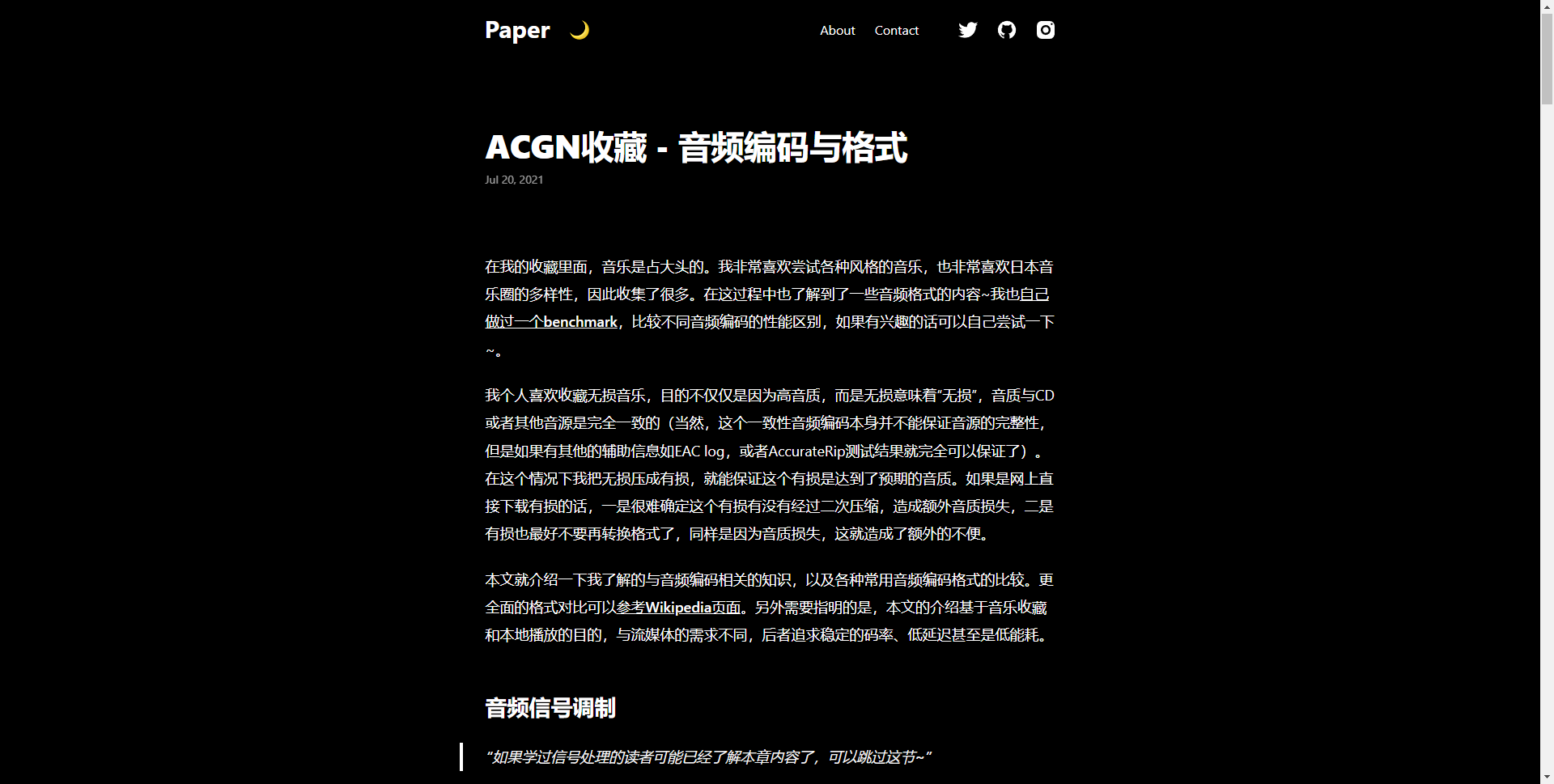
Paper

- 这个主题的风格也很精简,排版也很简单,不过我不太喜欢过于精简的主页(只有标题,没有内容摘要)
- 与Eureka类似,这个主题的内容页也没有导航栏,只有内容
- 不是很喜欢右上角社交图标的这种设计
PaperMod
这个主题整体而言非常精练,并且文字排版也算赏心悦目,就是没有导航栏有点遗憾。这个主题还是值得一试的!

- 这个主题的风格主页风格我很喜欢,很清爽并且也有文章的摘要。
- 主题有针对国际化进行过设计,左上角就有语言切换的按钮,很直观
- 文章内容页的顶部有目录,目录的样式我也比较喜欢,但是仍然没有导航栏。右侧有回到顶部的按钮
- 内容页底部有社交按钮,这个我不是很喜欢
Even

- 这个主题是我试的这些里面唯一没有暗黑模式的
- 主页设计中规中矩,但是底部的社交按钮条我觉得很违和
- 内容页右侧有目录导航栏,并且有进度动画,这个很不错
- 内容页整体还是过于精简了,没有太多设计
- 菜单以文字形式放在右上角,字体太大且没有和标题对齐
MemE

- 主页很精简,没有个人信息的显示。主页底下跳动的心有点多余
- 字体是有衬线的,阅读还比较舒服
- 内容页同样没有导航栏,并且内容宽度很窄,这个在桌面环境下阅读很不友好
- 页面底部的社交按钮都比较小,这点不错,但是间距有点太大
Terminal

这是一个很有程序员个性的主题,我应该在别的地方见到过类似风格的博客,但是我其实不太喜欢这个风格。一个很大的硬伤是主页整体靠左对齐,这个实在是不喜欢。其他的特性也不用说了,因为和别的主题整体风格完全不一样。
LoveIt

- 主页简洁但是有点过于简洁,页面显得很空旷
- 内容页很不错,目录导航很棒,有类似于next的动画,标题层级也有区分!
- 移动端会有专门的目录块(TOC)!这一点别的尝试了的主题都没有。
- 内容页文字紧凑,但是个人感觉行距太小了,不过引用部分的尺寸个人觉得还不错
- 代码块比较紧凑,并且支持折叠
- 有一段时间没有维护了(上次代码提交是六个月前)
- 依赖于git,估计是为了获取更新时间,但是这其实很不方便
FixIt

- 基于LoveIt。本来LoveIt功能就很多了,这个主题还增加了很多额外功能,让我眼花缭乱。
- 主题将近有10M,对我而言有点过于臃肿了
Stack
最后是我选择的主题。这个主题功能相对丰富,设计简洁美观,第一印象很好。(虽然我很不想因为第一印象而判断好坏,但是残酷的是时间并不空余的情况下只能这样了)

- 主页是卡片式的,每个文章可以配题图,并且题图的样式我很喜欢
- 响应式主题,内容宽度会根据视图宽度调整
- 主页右侧有分类和标签,还有搜索栏,很不错
- 主题在移动端的阅读体验也上佳
- 内容页底部默认与Disqus集成,风格很一致不会有违和感
迁移过程
从Hexo往Hugo迁移虽然花了一整天,但是整体而言还是很顺利的,没有很多意外的事情需要去搜。
迁移Hugo碰到的几个坑记录一下:
- Hugo的默认好像是Markdown的顶级章节都应该用二级标题,这一点Hexo好象会自动帮忙修正(及时用一级标题也没事)
- 需要Mathjax转Katex(这个跟主题有关)。最主要的坑是Katex不支持
\begin{align}的公式块。目前Stack只支持Katex,我感觉Mathjax应该功能还是更全一点1,2,并且Hugo也不支持服务器端渲染,因此Katex最大的优势也没法体现。不过目前感觉下来Katex也没有什么大问题,就先用着了。之后如果想添加Mathjax支持的话会参考这篇文章。
- Frontmatter里面Tags必须是列表,要么就为空。(这个可能也跟主题相关)
asset_img要换成正常的markdown语法,{% post_link .. .. %}换成[..](https://zyxin.xyz/blog/post/), Frontmatter里updated要改成lastmodhexo-minecraft-templates这个插件不太好移植,以前MC的文章先搁置了。因此很多MC页面以前的电路图现在都只能看到源代码,不过我估计也没什么人看我的MC文章,索性之后再修了。- Hugo的配置文件在合并时不会保留子项,这个问题我在Hexo那边已经提过一次了,不过根据之后的反馈来看我也不知道深度合并(deep merge)配置到底是不是合适的选择。
- 如果URL要保留字母大写的话,分类的页面会有bug,参见hugo#10630。这个让我实在很头大。。。我可能之后要把所有页面的名字都改掉了。
Hugo的操作跟Hexo也比较接近:
- 新文章:
hugo new draft/some-draft.md - 本地测试:
hugo server或者hugo server -D - 发布:
hugo --minify --gc -d <path>
又爱又恨的新主题
目前网站内容已经基本迁移完成了,但是我有很多(是真的很多)方面觉得这个主题还不够让人满意。其中有一些地方我认为是bug,不改不行,我会考虑向原作者提issue,另外的则都是需要新的feature。但是由于原作者好象已经不打算继续更新这个主题了,因此之后我估计会fork一下这个主题自己修改。
一些Bug
- 页面的
description应该经过Markdown渲染一下 - 文章的章节标题增加区分度(例如左边的ribbon增加颜色梯度) (stack#768)
- 代码块内的汉字太丑了 (stack#767)
- 主页右侧的导航栏标题应该加上链接 (stack#763)
- 对
kbd标签没有支持 - 标题中含有链接(
<a>)或者代码块(<code>)时导航栏目录显示不正确 - 当文章第一段没有标题的时候进度条会有问题(参考一句话选择现代编程语言一文)
- 表格里的代码块格式有问题(参考Minecraft建服及侦测器BUD一文)
- 颜色对比度有点低,不易阅读,需要把背景和文字的对比度调高(stack#754)
愿望清单
这里记录一下可以参考改进的地方,很多功能在别的主题有实现,因此估计之后借鉴一下就行。
- 给每个文章的脚注部分(显示copyright的地方)设置不同的颜色以区分或者像别的主题一样加虚线分割线区分
- 给移动端添加TOC并且可折叠(参考LoveIt主题)
- 支持给外链添加一个标记(区分内链和外链,参考Hugo-Next主题)
- 搜索支持搜索别的语言的内容?
- 图像处理可以自定义质量之类的参数?
- 支持页面自定义缩略图高度?
- 重新设计分类和标签页,他们不应该显示日期,而是显示有多少篇文章,或者显示最新文章的日期
- 主页和页面内的标签前面都加上
#,感觉分类不应该用#符号 - 文末的标签换成普通的字体(和copyright一样)
- 主页的标签云可以根据文章数量调整颜色深浅(而不是像别的主题调整大小),可以预设5个级别的颜色之类的
- 每个页面下方的相关文章,如果都没有图的话高度可以小一些,或者给这些地方填充一些东西(例如标签?)
- 增加盘古插件(分隔中英文字符)。这个最好是Hugo官方支持(hugo#10617)。
- 使得右边的目录菜单可以隐藏,因为如果用一级标题写文章,右边是没有目录的。在没有目录的时候其实界面很宽,可以显示很多东西。或者至少在frontmatter上面增加一个选项来关闭右侧菜单
- 添加“回到顶部”按钮,最好跟页面进度显示在一起(就像是原本的Next一样)
- 支持各种形式的“notice”块(这个Next、FixIt等主题都有支持),在介绍Word公式输入的文章中可以用到。
- 支持“tab”块,即多个元素放在一个地方,通过tab进行选择。这个在介绍Rust一文里面需要,在Hugo官方主题里好象有实现。
- 改进脚注部分的显示:换成不一样的字体,添加"脚注"标题,并且跟其他底部信息放在一个块内。需要Hugo支持(hugo#7427)
- 给标签的页面重新排版(标签比较多,因此不适合用大间距)
- 增加自动暗黑模式的按钮(之前该主题有实现过,参见stack#23)
- 主页右侧的导航栏应该跟着页面滚动,而不是到底再滚动
- 支持各浏览器的阅读模式(相关信息:Microsoft. Mozilla QA, ctrl.blog)。另外,Fixit主题是支持阅读模式的。
另外搜主题的过程中还发现了一个很棒的Hexo主题叫butterfly,里面的很多功能都可以参考过来。
整体而言迁移还是很顺利的,就希望之后不要再后悔了哈哈哈~